Übersicht
Inhalt
In diesem Bereich sollen einige fortgeschrittene Techniken vorgestellt werden, mit denen ich im Laufe der Zeit in den einzelnen Projekten Erfahrung gesammelt habe.
Ein Blick hinter die Kulissen
Als User sieht alles so einfach aus: Alles geht schnell und die Anwendung fühlt sich einfach "rund" an. Manches hat man bisher noch nicht so oft gesehen und verbindet man dann sofort mit "dieser bestimmten Seite". Anderes nimmt man gar nicht richtig wahr. Manche Funktionen lassen sich zwar Kinder-leicht bedienen, aber die Anstrengungen, die dafür nötig waren, sieht keiner.
Der Weg zur Marktreife

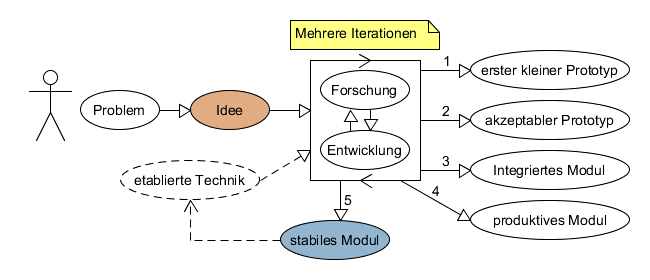
In der Regel beginnt alles mit einem Problem ("Das müssen wir anders lösen!") oder einer Idee ("Was wäre, wenn wir X machen würden?"). Anschließend wird dann völlig losgelöst versucht, eine "Tech-Demo" bzw. einen Prototypen nur mit dieser Funktionaltität zu erstellen. Hat der Prototyp nach einiger Forschung und Bastelei sein Ziel erreicht, werden die Erkenntnisse in einem Modul konzentriert, dass dann in einem anderen Kontext (z.B. innerhalb einer Seite) eingesetzt wird. Hierbei fallen dann immer wieder kleine oder größere Fehler auf oder weitere Features werden ergänzt.
Irgendwann ist das Modul (einigermaßen) ausgereift und kann im Produktiv-Betrieb ("breite Öffentlichkeit") genutzt werden. Meist werden auch hier im Laufe der Zeit noch Fehler (z.B. Geräteabhängig) festgestellt oder Zusatzanforderungen definiert. Erst nach mehreren Iterationen ist die Materie so weit durchdrungen und die Technik so weit ausgereift, dass das Modul auch in anderen Bereichen zum Einsatz kommen könnte und damit andere fortgeschrittene Funktionen erst möglich macht.
Es lebe die Modularisierung!
// TODO:
Auch diese Seite soll sich nach und nach weiterentwickeln. Einige Themen sind nur angeteasert und sollen später noch im Detail mit Leben gefüllt werden. Bei manchen Themen darf ich auch nicht weiter ins Detail gehen. "Top Secret" und so.